A Hospital Mobile Portal Redesign
For the prototyping and interaction design class, working as a group, I collaborated with a children's hospital in the Boston area to improve user flows of the mobile portal. Based on the user stories and restrictions that were provided by the sponsor, I redesigned the Login, Home page, and FAQ webpage and validated them by conducting usability test, stakeholder interviews with my team members. The sponsor’s name is confidential due to NDA.
Project Time: 3 months
My Role: UX researcher and designer (Team of 3)
Methods: Site map, Usability test, Wireframing, Prototyping
Tools: Figma, FigJam, Maze
Background
The children’s hospital provides a digital platform for patients and their parents to view health records, manage visits, pay the bills, and interact with the care team. However, the support team received a large number of support tickets from users. This indicates user confusion and creates extra work for the support team. Moreover, the team found that more than 60% of users access the portal from mobile devices. Hence, the goal of the project is to figure out how we might restructure information within the mobile portal so that users can easily find what they need.
Design Challenge
Through analyzing a large number of support tickets and the information architecture, I found that the platform faced several challenges:
The current instructions failed to guide users to find their needs through the portal effectively.
The navigation design was confusing for the users when they were looking for support.
The design and the content of the portal weren’t consistent since the portal was owned by three different units.
The Design Process
As a designer working on an existing product, I began the project by conducting a series of research studies.
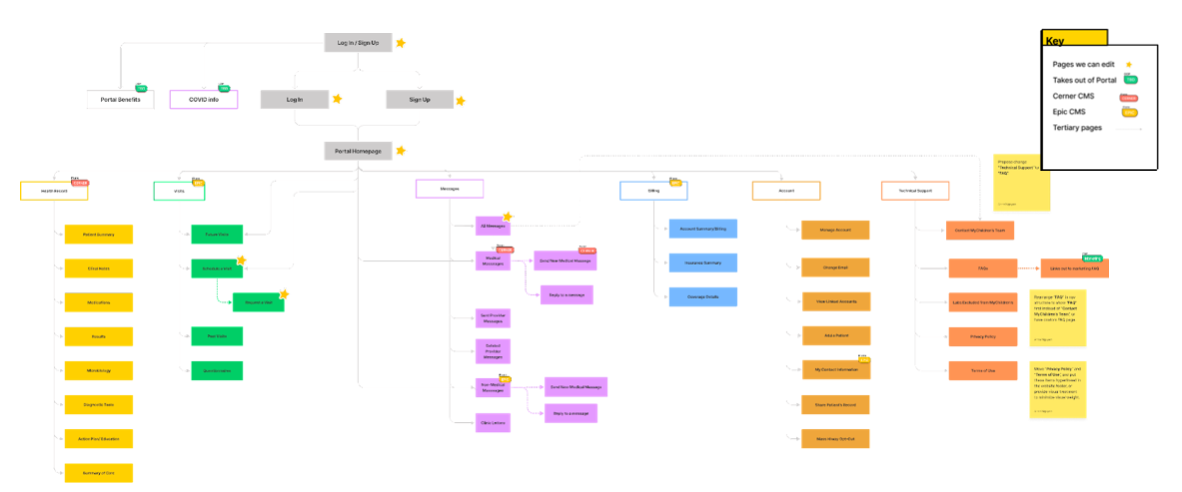
Site map
The site map helped me understand the breakdown of the site, and also identify improvements to the information architecture.
Wireframe
After the initial research, my team created the first version.
Maze testing & stakeholder meetings
We conducted the usability tests on over 20 participants and held stakeholder meetings to integrate the design process and design validation. These are the overall findings:
Users tend to skim or avoid reading
Iconography is an effective way to guide users
Large images can affect load time
In-line notifications can cause confusion and distraction
These findings served as the design principles and guided me when building out the user flows.
Iterations
Take the log-in user flow for example, I redesigned the log-in process based on the results from research.
Solutions
Although the final solution was required in low-fidelity, I finished the high-fidelity prototype after the class as my personal practice.
The login page
Problem: Information such as the key benefits of the portal, who can have an account, technical requirements, and how to sign up aren’t displayed clearly to the users.
Solutions:
1 Highlighted the key portal benefits in a carousel to save space, making it clear and interactive.
2 Divided the sign up process into four steps and merged the requirements into it.
Home page
Problem: Users would like to learn of any new features and improvements of the portal. Additionally, it was not possible to navigate the portal in Spanish.
Solutions:
The choice to navigate the portal in Spanish is clearly displayed at the top of the screen.
Notifications of new notes, test results or messages is visible on the homepage
Hospital Resources are displayed near the bottom. This is where the emergency management team would make general hospital announcements.
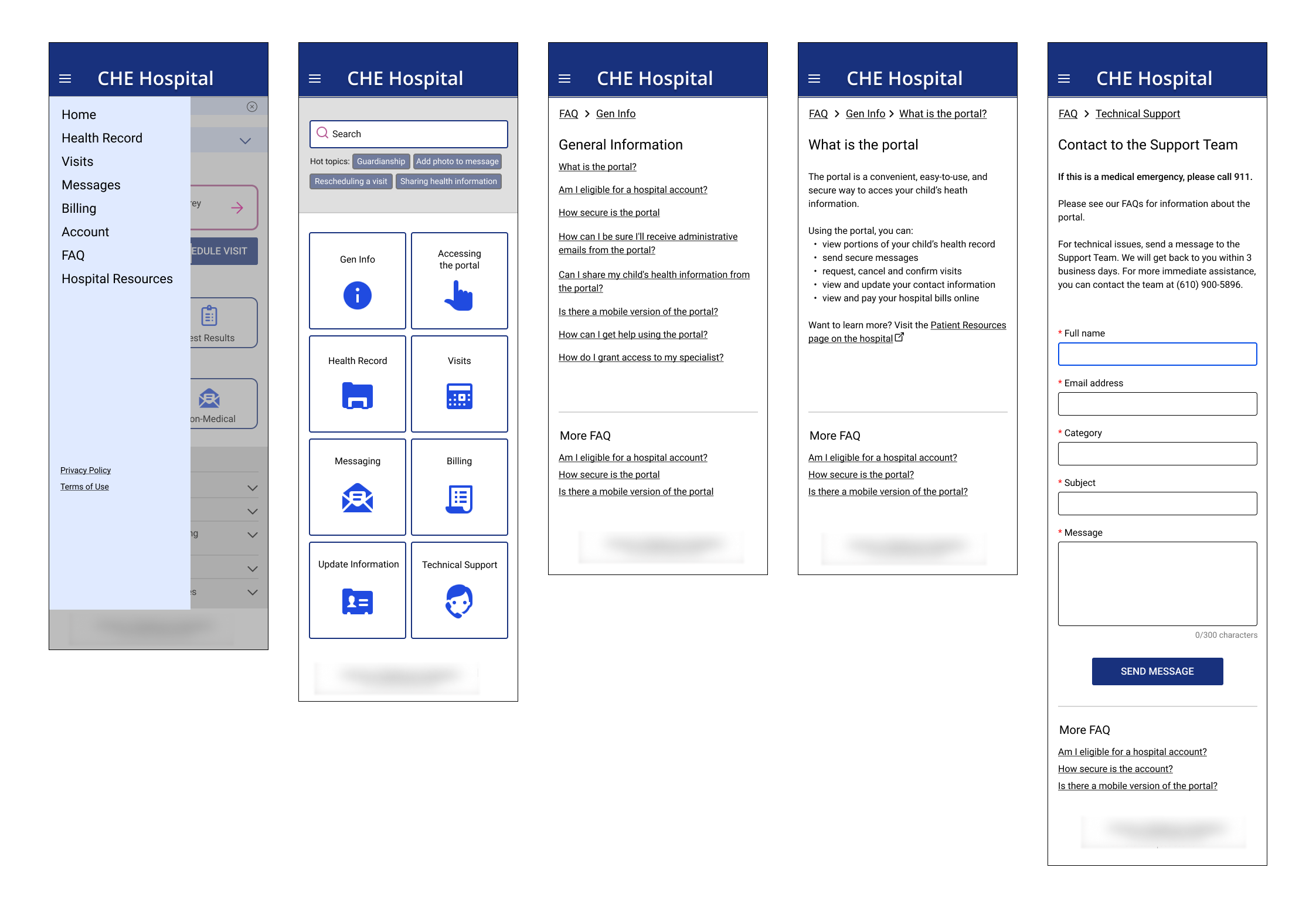
FAQ
Problems: FAQ was under the Technical Support page, which made it difficult for users to find support when they have questions.
Solutions:
Placed FAQ in the main navigation instead of Technical Support, since it’s a more general category.
Build a support center with a search bar and related subjects displayed, providing tools for users to navigate the question database.
Result and Takeaway
WIthin a few months, I proposed changes to the navigation and reduced verbose language with titles, sections, and iconography with my team. The proposal will decrease the users’ cognitive loading in the using process and relieve the support team’s workload. The presentation received great feedback from the sponsor. They specifically praised how the sign-up process was improved by decreasing the cognitive loading.
“It indeed helps us shorten the sign-up process and solve the current confusion.”
With an experience that dived into the design principles and communication section of the hospital portal, I’ve mastered strategic thinking and how to design with restrictions through collaborating with the support team of the hospital. This allows me to think critically when designing a scalable complex system of healthcare.
If I had more time, I would love to test the final version with more real users, such as parents or children who are over 13 to validate the design. Also, I would like to explore the using context that weren’t considered in the design due to time constriction, such as designing for parents who have multiple children.